

地 址:河北省保定市安新县丰产支路圈头乡光淀村
联系人:刘先生
手 机:13833053550
传 真:
网 址:http://www.tdxkj.com
网页速度也是转化率优化点!Shopify店铺网页加载
文章来源:太阳集团电子游戏 更新时间:2023-12-10 23:03

对于Shopify卖家来说,网站性能是需要考虑的关键因素之一。网站的性能直接影响到网站转化用户的能力。网站速度越快,转化的用户就越多。同样,如果你想优化Shopify店铺的SEO,性能也是谷歌算法中的一个排名因素。
此外,网站性能也会影响到你所有其他的数字营销计划。无论是付费、电子邮件还是社交营销,网站速度都会影响到所有这些不同渠道的用户。如果你的网站从这些渠道获得了相当多的流量,那么即使只是性能的小幅提升,也会带来明显的收入提升。
这就是为什么确保你的Shopify网站性能良好是店铺成功的关键。网站速度的提升不仅可以提升用户的体验,还可能直接影响到你的盈利。
Shopify有哪些网站速度优化功能?
Shopify的好处之一是自带了一些速度优化功能。在创建一个新的Shopify网站后,你会发现已经内置了以下性能优化功能。
利用浏览器缓存:Shopify应该已经默认缓存了你的网站的内部资源。缓存允许一些内容,如图片、JavaScript和CSS等内容被存储在用户的浏览器中。这意味着当用户多次查看相同的资源时,将不需要重新下载内容。这可以加快你的商店的速度,因为用户将能够更快地看到网站的一些内容。注意,如果你发现第三方资源被标记为缓存问题,你没有办法直接调整缓存。
利用CDN:Shopify采用了Fastly CDN。CDN(内容传输网络)允许网站的部分内容存储在全球各地的服务器上。这减少了用户和你的网站内容之间的物理距离。减少物理距离有助于提高网站性能。
如何优化Shopify网站速度?
以下是一些优化Shopify网站速度的方法。
选择一个轻量级的Shopify主题;
缩小大图片尺寸;
压缩图像;
用静态图片替换GIF;
延迟加载图像;
限制第三方JavaScript和Shopify应用程序;
将跟踪代码迁移到Google Tag Manager;
使用Google PageSpeed Insights检测你的网站;
1、选择一个轻量级的shopify主题(原始数据)
选择一个快速的Shopify主题,可以立即提升网站性能。有些主题可能会很臃肿,影响你网站的性能。相反,一个更轻量级的主题将能给网站的性能带来很大的提升。
为了找到性能较好的主题,本文测试了200多个在Shopify主题商店中可用的模板,并从Google PageSpeed Insights中记录了它们的基准First Contentful Paint(FCP)和Time To Interactive(TTI)。 你可以在下面找到测试发现的性能最好的主题。
A.Create Theme (1.1 FCP, 7.8 TTI)
B.Toy Theme (1.1 FCP, 7.7 TTI)
C.Warm Theme(1.9 FCP,7.8 TTI)。
D.Light Theme (1.1 FCP, 7.8 TTI)
E.Outdoors Theme (1.1 FCP, 8.1 TTI)
当然,这并不是说高性能的主题不会卡,或者说这些都是网站的最佳选择。然而,如果速度优化是你的首要任务,这些主题是可以考虑选择的。
2、减少大图片尺寸
很多Shopify卖家都会使用大量图片。这很有道理,因为图片是电商店铺的基本内容。这在零售业等垂直领域更是如此,因为图片是突出产品的必要条件。
虽然图片是改善商店的用户体验和品牌形象的绝佳方式,但它们往往会影响性能。图像文件的大小通常比标准的HTML或CSS大得多。在页面上使用大量图片的结果可能是页面内容过大,用户下载时间会比图片较少的页面要长。

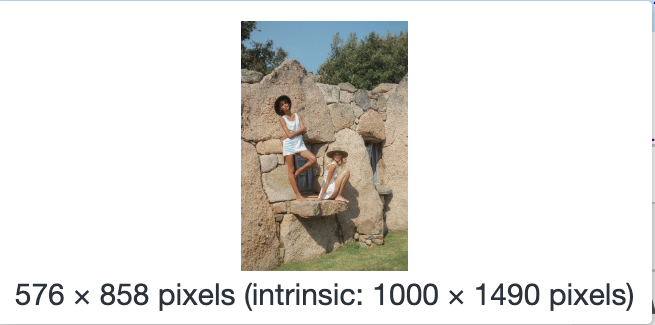
同样,未经优化的图片也会让你的网站页面更加臃肿。图片通常会以比其“渲染尺寸”大得多的尺寸上传。这是用户在浏览器中实际看到的尺寸。

当上传的图片尺寸远远大于渲染尺寸时,会造成性能问题。这意味着用户必须下载一个比实际所需的图片更大的图片来渲染。其结果是,用户必须浪费额外的浏览器资源和数据,才能真正看到内容。
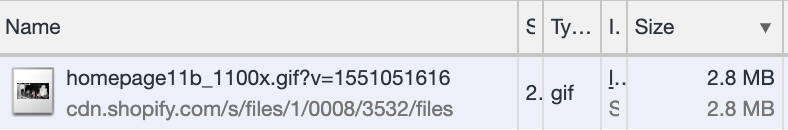
你可以通过使用Chrome浏览器的DevTools查找指定页面上的大图。只需右击并选择“Inspect”即可。导航到“Network”选项卡,然后刷新页面。这将显示所有被用于加载页面的资源。然后,你可以通过“Size”进行排序,找到尺寸最大的素材。
如果你看到任何大的图片(100KB以上),在你的页面上找到该图片,然后再次右击并选择“Inspect”。将鼠标悬停在图片链接上,会显示出图片的渲染大小与实际的大小相比。
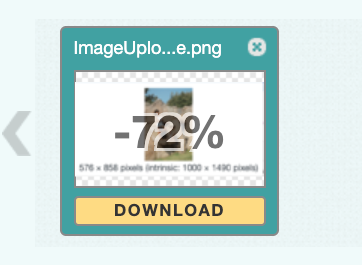
3、压缩图片

图片要是没有经过压缩,那么是没优化过的。在Shopify商店中,没有对上传的图片进行压缩是非常常见的,这就导致了图片的大小比必要的大。
通过使用压缩,你可以确保你的图片素材的文件大小比原始图片小得多。较小的文件大小可以让浏览器更快地加载网站内容。
当谈到图片压缩时,建议你使用这两种方法的组合。
Shopify应用程序。有些应用程序会在上传时自动压缩图片。Crush.pics这个程序不错。
Optimizilla:此程序允许你在上传到网站之前手动压缩大型图片素材。
4、用静态图片代替GIF图片
不可否认的是,速度慢的Shopify商店很多都使用了GIF图片。GIF很有价值,因为它们为用户提供了更多的互动体验。其次,这可以从用户体验和品牌的角度帮助优化你的网站。
然而,GIF素材非常大。在一个页面上使用哪怕只是一个GIF,都会大大增加页面的大小。

有些网站仅使用两三个GIF就占据了一个页面10MB以上大小。这些文件大大增加了页面的大量,所以建议尽量用静态图片代替。
5、延迟加载图片
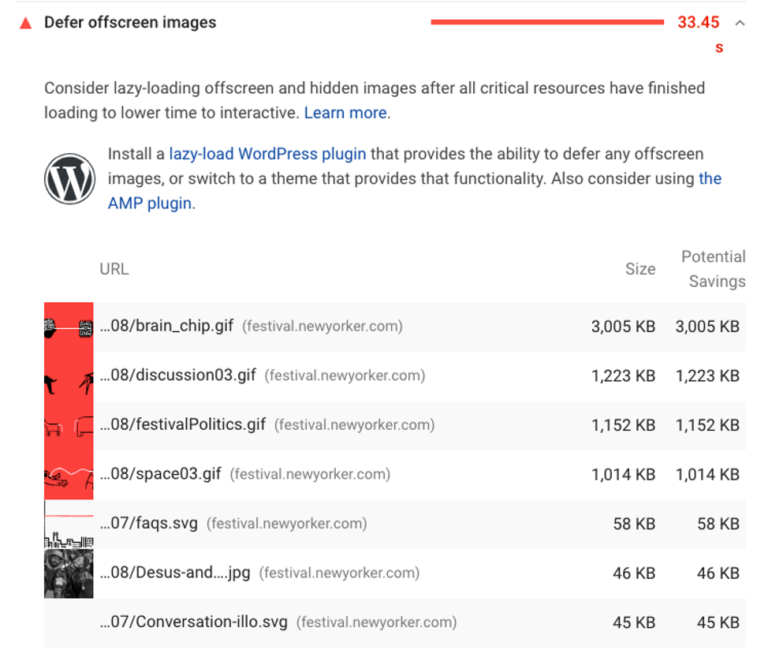
通过PageSpeed Insights检测Shopify网站,发现最常见的建议之一是“Defer offscreen images”。这表明网站的所有图片素材都同时加载。

由于许多Shopify网站使用大量的图片,所以在图片多的情况下,研究一下延迟加载是有意义的。这可以提高性能,因为你的网站的所有图片不会同时加载,只是在用户向下滚动页面时才加载。
如果你对实现延迟加载感兴趣,Shopify有很好的帮助文档。
6、限制第三方的javascript和Shopify应用程序

与WordPress插件类似,Shopify也有应用程序,可以让卖家们在不需要技术开发背景的情况下轻松地为网站添加功能。应用程序是增强你的网站能力的一个很好的方法。对于任何额外的第三方脚本也是如此。
然而,请记住,这些附加功能是以性能为代价的。
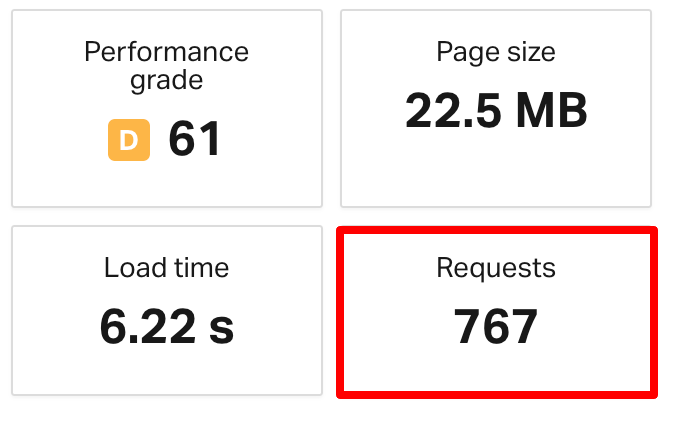
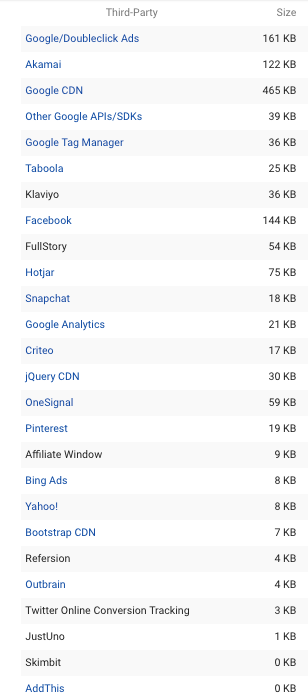
每当你向网站添加应用程序或脚本,都会增加网站的总请求量。此外,这些脚本的大小也要考虑到。太多的应用程序或第三方代码会降低Shopify店铺的性能。

因为这些资源可能会影响网站的性能,所以定期检查所有的跟踪代码、Shopify应用和任何其他第三方资源都很重要。这5个关于资源的问题,可以帮助你做出决定。
A.实际使用这个功能的频率是多少?
B.这个功能是否必备?
C.是否有一个更轻量级的功能可以使用?
D.从这个功能中得到的好处是否值得在性能上做出让步?
E.有没有什么指标可以参考,看看用户使用这个功能的频率?
当然,这些问题的答案肯定会根据你的店铺和商业模式的不同而有所不同。例如,聊天功能可能对某些店铺来说是至关重要的,但对其他店铺来说却不是必要的。在回答了这些问题后,建议与开发团队合作,确定哪些元素可以安全地移除。
不知道从哪里开始?以下是一些Shopify商店使用的第三方代码,这些代码往往会对性能产生较大的影响。
Lucky Orange
Sumo
Sentry
ZenDesk
Drift
PayPal
Klaviyo
Privy
Yotpo
如果你正在使用其中的一种,那么你最好能意识到它可能会对你的Shopify商店的性能产生影响。如果测试发现这些代码可能会导致问题,请考虑删除或替换它们,以更好地优化Shopify商店的速度。
7、将跟踪代码迁移到Google Tag Manager中
Google Tag Manager是一个可以让你在不需要代码的情况下轻松地从网站上添加和删除标签的解决方案。它可以在一个地方管理网站的所有跟踪代码。另外,Google Tag Manager的一个优点是所有的代码都是异步加载的。这意味着通过Google Tag Manager加载的代码不会阻止网站内容的呈现。这意味着,你可以考虑通过“tag migration”将一些跟踪代码转移到Google标签管理器中。你可以通过执行以下步骤来实现。
A.将Google Tag Manager添加到你的Shopify商店中
B.导航到Tags> 新建,在“Tag Types”中寻找你在Shopify上使用的内置标签。
C.在Google Tag Manager中执行这些标签
D.如果没有找到任何内置标签,你可以选择“Custom HTML”,然后添加标签
E.正确设置你的触发条件。通常情况下,通常会设置为“All Pages”
F.发布在Google Tag Manager中的更改
G.导航返回到Shopify,删除你通过Google Tag Manager添加的任何应用程序。
E.导航到你的商店,测试你的新标签是否正常工作。你可以使用Google Tag Manager的“Preview”模式进行测试。
考虑将跟踪像素如Google Analytics、Hotjar、Facebook等第三方代码转移到Google Tag Manager。
8、使用google pagespeed insights检测你的店铺
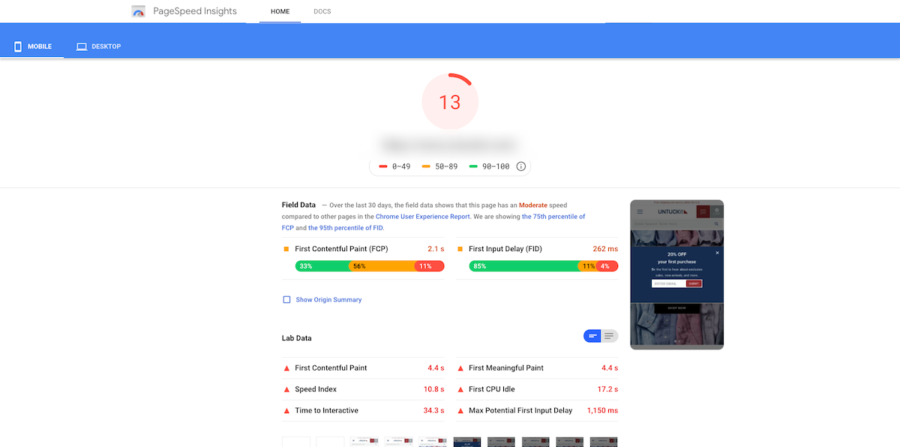
Google PageSpeed Insights是Google的网站速度测试工具。它可以分析你的网站,并提供有关你的网站的性能指标,以及如何提高你的网站速度的建议。要运行测试,只需导航到该工具,输入你想查看性能数据的页面。你应该会看到像下面这样的页面。

你可以获得大量的数据,以下是你需要关注的关键数据点。
First Contentful Paint:第一块内容的渲染时间是多久,对于向用户展示内容开始加载很重要。
Time To Interactive:页面可以和用户进行互动所需的时间。
一般来说,会先看这两个指标来了解特定页面的加载情况。这可以提供很好的基准数据,然后你可以回去重新测量,看看你的网站速度改进是否有影响。
shopify商店性能测试 (原始数据)
你可能想知道的一件事是你的商店与其他Shopify网站的比较。为了给你一个参考点,本文对一些知名Shopify商店进行了分析,以衡量它们的表现。
分析方法。
为了收集这些数据,测量了400多个Shopify网站的主页性能。收集了一些数据点,如First Contentful Paint、Time to Interactive、页面大小、图片大小和总请求量等。所有的性能数据都是针对移动版本的网站。然后,根据Google的PageSpeed评分,比较了排名前20%和后20%的页面。
排名前20%的页面。
First Contentful Paint:2.78秒
Time To Interactive:8.98秒
总页面大小: 2.01 MB
总图像大小:1.11 MB
请求: 72
平均水平:
First Contentful Paint:3.8秒
Time To Interactive:22.1秒
总页面大小:4.41 MB
总图像大小:2.1 MB
请求: 171
最差的20%。
First Contentful Paint:5.89秒
Time To Interactive:30.37秒
总页面大小:5.54 MB
总图像大小:2.59 MB
请求:235项
额外资源
此外,如果你正在寻找一些额外的方法,以提高Shopify网站的性能,下面的资源应该会有帮助。以下是一些网站速度工具和资源,可以用来提高Shopify网站和其他内容管理系统网站的性能。
页面速度测试工具:
1、Pingdom
2、Google Pagespeed Insights
3、WebPageTest.org
4、Chrome DevTools
5、Google Lighthouse
6、Think With Google
图像优化工具:
Optimizilla
Crush.pics
如果你想优化你的Shopify商店的速度,这些都是很好的调整。优化图片、减少请求,以及实施延迟加载,都是确保你的网站加载速度更快的好方法。希望结果是提高性能,改善所有数字渠道的用户体验。
(来源:无聊的田鸡)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。
日前,雨果网推出了关于自建站运营干货的系列直播,将邀请各领域的大咖、大卖,从建站、运营、广告、页面、工具等方方面面,为想要进军自建站和想要提升自建站业绩的卖家,提供一个全方位的运营攻略。
点击获取!免费直播课程!